こんちには!
フロントエンドエンジニア・マークアップエンジニアのリクです!
Webサイトを制作する際に「position」プロパティをどのように使えばいいのか迷ったことはないでしょうか?
- positionプロパティって何?
- どうやって使うの?…
- 使い方が分からない…
上記のように、疑問に思っていることを解決できる記事となっています。
僕は、フロントエンドエンジニア・マークアップエンジニアとして、主にWebサイトを作成しています。
Webサイトを作成する際に、「position」を使いたいが、使い方がいまいち分からない…と思った方がいるかと思います。
ここでは、positionプロパティがどんな役割があり、どのように使うのか分かりやすく解説していきます!
※CSSについては、こちらの記事「【初心者向け】CSSとは?CSSってどう書くの?」を読んでみてください。
1 positionプロパティとは?
「position」とは、結論から言いますと、要素の配置位置を指定するために用いるプロパティになります。
実際にpositionをどんな場面で使用するのか、使い方などを下記にて詳しく解説していきます!
※「position」プロパティについて、こちらの記事も参考にしていただければ良いと思います。
どんな場面で使用するのか?
実際にpositionタグを使用する場面として、どんなときに使用するのか?…
例えば、「要素の位置を10pxだけ、下に動かしたい!」って時や、要素を別の要素に重ねて表現したり、「画面下の位置に、ボタンを固定表示させたい!」などの場面で使用することが多いです。
書き方と使い方
positionは以下のように書きます。
.class {
position: relative;
}positionは、CSSプロパティになりますので、値とセットで成り立ちます。(一例になります。)
セットとなる値に関しましては、以下4つあります。
・relative:現在の位置を基準に相対的な位置を決める。
・absolute:親要素を基準に絶対的な位置を決める。
・fixed:画面から見て決まった位置に固定する。
ここまで簡単にですが、positionタグの使い方と書き方をご説明しました。
実際に要素を動かすためには、これだけですと設定が足りませんので、positionタグとセットで使用するプロパティと、上記の値4つを詳しく解説していきます!
positionとセット
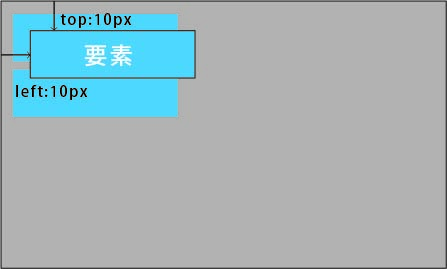
positionは基本的に、top、right、bottom、leftというプロパティとセットで使用します。
positionプロパティで決めた基準位置から、上から、右から、下から、左からと距離(px、%)を指定できます。

4つの値全て指定する必要はなく、初期値は、top:0、left:0で基準要素の左上に表示されます。
positionのセレクタ
最後に、positionのそれぞれの値について解説していきます!
staticについて
staticとは、positionの初期値となるため、指定することはほぼありません。
CSSをして指定していなければ、staticになっています。
この状態ですと、要素を上下左右に動かすことができず、topやrightを指定しても動きません。
また、要素の重なり順を指定する「z-index」も指定できない状態になっています。
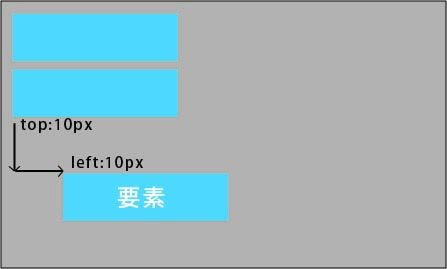
relativeについて
現在の基準位置から相対的に位置を決める値になります。
例えば、以下の図のように、top:10px、left:10pxと指定した場合、通常配置位置から10pxずつ移動した場所に配置されます。

relativeを指定した要素は通常配置の高さを残したまま移動するので、下にある通常配置の要素が上に詰まることはありません。
また、staticとは違いz-indexの指定も可能なので、重なり順を変更することも可能です。
z-indexを指定しない場合は、通常配置の要素の上に重なるように配置されます。
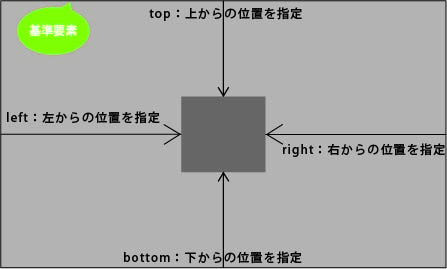
absoluteについて
absoluteは親要素を基準に絶対的な位置を指定することになります。
以下の図のように、グレー色の要素が親要素であった場合、そのグレーの要素が基準の位置となるため、top:10px、left:10pxと指定した場合に、図のように配置されることになります。

このとき、absoluteを指定した要素の高さは無くなりますので、下にある通常配置の要素が上に詰まって配置されます。
要素が重なったりするので、基準要素にpaddingなどの指定してあげるなどの対処が必要になってきます。
※absoluteを使って位置調整するときは、親要素にposition:relative、もしくはfixedを指定しておきましょう。
fixedについて
fixedは、ウィンドウ全体を基準に絶対位置を指定します。
例えば、こちらのサイトを参考にしていただくとわかりやすいかと思います。
こちらのサイトを下に少しスクロールすると、右下に「PAGE TOP」というボタンが固定で表示されているのがわかるかと思います。
このボタンは、ブラウザ全体を基準にright:10px、bottom:10pxで指定しています。
またこの他にも、よくウィンドウ上部に固定表示されているメニューも見かけるかと思います。これもfixedが使用されています。
ウィンドウを基準にして配置しているのでスクロールしてもそこに固定され続けるのがfixedの特徴です。
2 まとめ
ここまで、positionの基本的な知識や書き方などを解説してきました!
Web制作において、positionは必須となる知識となります。
使用する場面も多く、身につけておいて損は無いので、この機会にこちらの記事を参考に習得しておくと良いと思います!




コメント