「WordPressでJavaScriptは扱えるの?」、「WordPressでJavaScriptはどう扱うの?」
上記のような疑問を抱えている方はいるのではないでしょうか?
WordPressでホームページ等を作成している際に、HTML、CSSのみではなくJavaScriptを使用した動きのあるWebサイトを作成したいと思うことがあるかと思います。
本記事では、WordPressとJavaScriptの関係性や、WordPressにおけるJavaScriptの扱い方を解説いたします。
そもそもJavaScriptとは?
そもそもJavaScriptとは、ブラウザを動かすためのプログラミング言語のことを指します。
WordPressでもよく使用されるプログラミング言語です。
例えば、Webサイトを訪問したとき、ポップアップ画面やカルーセルのように、Webサイト上でアニメーションが動いているのを見たことがあるかと思います。
動きのあるWebサイトを作成するために、指示を出しているプログラミング言語がJavaScriptなのです。
また最近ではサーバーサイド、スマホアプリ、デスクトップアプリでも使われています。
JavaScriptの特徴|幅広い用途(汎用性)
JavaScriptは、ウェブブラウザ上でのインタラクティブな機能を追加するためだけでなく、サーバーサイドのプログラミング(Node.js)、モバイルアプリ開発(React Nativeなど)、デスクトップアプリ開発(Electron)、ゲーム開発など、さまざまな用途で使用され、現在主流となっているのは、このJavaScriptです。
WordPressでも動きのあるWebサイトを作成する際や、機能面でカスタマイズするなど、必ずといっていいほど使用されています。
JavaScriptの強み|高い柔軟性
JavaScriptは世界中で広く使われており、大きな開発者コミュニティがあり、非常に柔軟です。(WordPressも柔軟なWebサイトを作れるツールとして非常に人気です。)
オブジェクト指向、関数型、手続き型など、様々なプログラミングパラダイムをサポートしているため、開発者のスタイルやニーズに応じて適切な方法を選択できます。
WordPressでJavaScriptを読み込む4つの方法
WordPressでJavaScriptを扱うには、以下4つの方法があります。
特にややこしいことや、特別な設定はする必要はありません。
自身のやりやすい方法を選択して、実践してみましょう。
- scriptタグを使用する
- functions.phpファイルで読み込む
- プラグインを使用する
- 固定ページなどの編集画面に直接書き込む
JavaScriptを読み込む方法①|scriptタグを使用する
HTMLと同様にscriptタグを書いてJavaScriptファイルを読み込む方法です。
JavaScriptファイルをWordPressの使いたいテーマファイルの中に格納します。
WordPressテーマフォルダ内の、「header.php」ファイルに下記のタグを参考に記述します。
<!DOCTYPE html>
<html lang="ja">
<head>
<script src="<?php echo get_template_directory_uri() ?>/test.js" type="text/javaScript" charset="utf-8"></script>
<title><?php echo wp_get_document_title(); ?></title>
<?php wp_head(); ?>
</head>WordPressの独自関数がありますので、それを使用してフルパスで呼び出して読み込むようにしましょう。
JavaScriptを読み込む方法②|functions.phpファイルで読み込む
WordPressが推奨しているやり方で、functions.phpファイルに下記のコードを書き込んで格納したJavaScriptファイルを読み込む方法です。
function my_scripts_method() {
wp_enqueue_script(
'custom_script',
get_template_directory_uri() . '/test.js',
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');上級者向けのやり方になりますが、WordPressへの記述方法を理解できるとその他細かい設定などもfunctions.phpファイルと、JavaScript等で可能になっています。
JavaScriptを読み込む方法③|プラグインを使用する
WordPressには多数の便利なプラグインが存在します。
もちろん、JavaScriptの記述を直接WordPressに簡単に読み込ませるプラグインもあります。
Webサイト全体に使うJavaScriptならこちら、Simple Custom CSS and JSがおすすめです。
初心者の方にはこちらのプラグインを使用することをお勧めします。
引用元:Wordpress.org https://ja.wordpress.org/plugins/custom-css-js/
JavaScriptを読み込む方法④|固定ページなどの編集画面に直接書き込む
WordPress内の固定ページや投稿ページの編集画面下部に、「カスタムCSS」と「カスタムJavaScript」の項目があります。
そこにCSSとJavaScriptを直接書き込むことができます。
JavaScriptファイルを格納して、scriptタグなどで呼び出し、WordPressに読み込むなどの少し高度な作業が難しい場合は、こちらの方法をおすすめします。
WordPressでJavaScriptが動かないときの対処法
WordPressでJavaScriptがどうしても動かない時があります。
エンジニアとして経験を積んでいる方でもそういった現象に陥る時があります。
1文字足りないちょっとした記述ミスや、WordPressへの記述場所が間違っていたりでもJavaScriptが機能しないので、ケアレスミスにも注意しましょう。
JavaScriptが動かないときの対処法①|ファイルを読み込めているか
Webサイトを開いて、右クリックで「検証」を選択し、デベロッパーツールを開きます。
「Sources」タブをクリックすると、今サイトを表示するために使っているファイルを確認することができます。
WordPressへ読み込ませようと思っていたJavaScriptファイルが見当たらなければ、読み込ませる記述のミスが考えられます。
空白が入っていないか、スペルは合っているのかなど確認してみましょう。
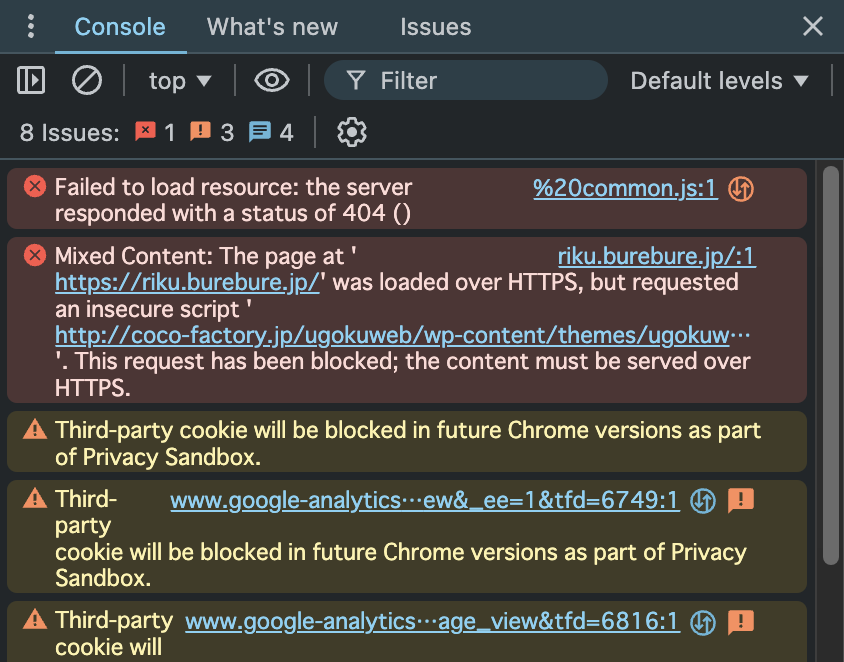
JavaScriptが動かないときの対処法②|エラーを確認
そもそもJavaScriptに記述ミスがある場合は、デベロッパーツールにエラーが出ます。
こちらもデベロッパーツールを開き、「Console」タブを選択します。
下記画像のような赤いエラーが出て、右側にエラー対象のファイル名が表示されます。
エラー内容は、コピペで検索などをして解決方法を調べてみましょう。

特定のページ読み込むためには?
WordPressの投稿や固定ページで、特定のページのみにJavaScriptを読み込ませたい場合があります。
上記で述べたように、投稿や固定ページの「カスタムJavaScript」に記述する方法でも良いですが、もう1つの方法を記載いたします。
上級者向けのやり方になりますが、「wp_enqueue_scripts」フック内でWordPressの条件分岐タグを使うことで、読み込むページを制限できます。
下記のコードをコピペしてみましょう。
add_action( 'wp_enqueue_scripts', function(){
// トップページだけ「test.js」を読み込む
if( is_front_page() ){
wp_enqueue_script( 'test', get_template_directory_uri() . '/test.js' );
}
} );JavaScriptの読み込みを制限することで、エラーの発生をなるべく防ぐことや、ページ表示速度の向上するなどのメリットがありますので、試してみましょう。
まとめ
今回は、WordPressでJavaScriptをどう扱うのかを解説しました。
初心者向けの扱い方もありますので、自分のスキルに合ったやり方を試してみましょう。
WordPressやJavaScriptを学びたい方は、調べると様々な教材やオンライン学習などありますので、ぜひ挑戦してみましょう。




コメント