こんちには!
フロントエンドエンジニア・マークアップエンジニアのリクです!
今回の記事では、CSSでのコンポーネントについて解説していきます。
- 聞いたことがない…
- やり方がわからない…
- どんなメリットがあるの?…
上記のように疑問に思っていることを解決できる記事となっています。
CSSを記述する際に、「コンポーネント」とという概念をお聞きしたことはないでしょうか。
僕は、Webサイトを作成する際、実際にCSSのコンポーネント概念を元にCSSを書いていきます。
コンポーネントを元にCSSを書くことによって、CSSを管理しやすい、記述量が減るなどのメリットが多いので、下記にて詳しく解説していきます!
コンポーネントとは
そもそも「コンポーネント」とはどういう意味なのか…
「コンポーネント」は、英語の「component」に由来し、「部品」という意味があります。
Webサイトを作成する際に、CSSを他のコンテンツやページ等で再利用できることを部品と見立て、CSSを書いていくことを「コンポーネント指向設計」と言います。
※他のコンテンツで同じような設計があった場合に、追加で同じようなCSSを書くのではなく、再利用できるCSSを他のコンテンツ等でも使用することです。
コンポーネント化するメリット
CSSの書き方で、なぜそこまでコンポーネントにこだわり、深く考えてまで「コンポーネント」を意識して書かないといけないかと言いますと…
下記3つのメリットがあります。
- コードの記述量を圧倒的に減らすことができる
- CSSの管理が楽になる
- 修正の手間を減らすことができる
1.コードの記述量を圧倒的に減らすことができる
コンポーネントすることにより、無駄なCSSが無くなります。
数ページで同じようなレイアウトのスタイルがあった場合に、ページごとやコンテンツごとに都度CSSを書いていては、記述量が多くなってきます。
同じレイアウト部分は、CSSを1まとめにしておくと、コードの記述量を減らすことができます。
2.CSSの管理が楽になる
上記の1つ目のメリットに付随する、お話にもなりますが、コードの記述量を減らすことにより、メンテナンス等での管理をする範囲が減ることでCSS自体の管理が楽になります。
また、クラス名の規則もありますので、新たなクラス名を考えることが減り、同じクラス名を使用するということが起こりにくいです。
3.修正の手間を減らすことができる
こちらのメリットも上記に付随する内容になりますが、同じようなレイアウトのコードをひとまとめにすることにより、ひとまとめにしたCSSを修正し、同じようなレイアウト部分を一括で修正することが可能です。
各々でCSSを準備してしまうと、同じようなレイアウトを修正する際に、それぞれのCSSを修正する手間が発生します。
コンポーネント実践
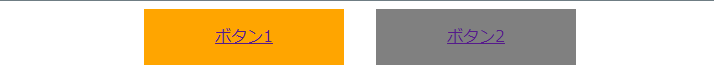
実際に、具体例を元にどのようにコンポーネントするのか、2つのボタンを例に挙げて解説していきます!
下記画像のようなボタンをHTMLで作成したとします。
コンポーネントしない場合のCSSを記述してみます。

<body>
<wrapper>
<div class="button-area">
<div class="btn1">
<a href="#" class="button__link1">ボタン1</a>
</div>
<div class="btn2">
<a href="#" class="button__link2">ボタン2</a>
</div>
</div>
</wrapper>
</body>.button-area {
display: flex;
justify-content: center;
gap: 2rem;
}
.btn1 {
background-color: orange;
width: 200px;
text-align: center;
}
.btn1:hover {
opacity: 0.7;
}
.button__link1 {
display: block;
padding: 1rem 0;
}
.btn2 {
background-color: gray;
width: 200px;
text-align: center;
}
.btn2:hover {
opacity: 0.7;
}
.button__link2 {
display: block;
padding: 1rem 0;
}
コンポーネントを意識せずコードを書くと上記のようになるかと思います。
全く同じ記述がいくつか存在し、重複しています。
修正する場合も、それぞれのコードを修正する作業が発生し、ボタンが増える毎に手間もそれに伴い増えていきます。
コンポーネントした場合のHTMLと、CSSを記述します。
<body>
<wrapper>
<div class="button-area">
<div class="button btn1">
<a href="#" class="button__link">ボタン1</a>
</div>
<div class="button btn2">
<a href="#" class="button__link">ボタン2</a>
</div>
</div>
</wrapper>
</body>.button-area {
display: flex;
justify-content: center;
gap: 2rem;
}
.button {
width: 200px;
text-align: center;
}
.button:hover {
opacity: 0.7;
}
.button__link {
display: block;
padding: 1rem 0;
}
.btn1 {
background-color: orange;
}
.btn2 {
background-color: gray;
}
見比べてみますと、圧倒的にコンポーネントしたほうがコード量が減り、見やすく管理しやすいかと思います。
修正する場合も、二つのボタンを各々修正する必要もなく、まとめたコードを修正することにより、2つ同時に反映が可能になります。
同じようなレイアウトのボタンが増えたとしても、修正する手間は変わらず、修正作業が可能です。
まとめ

ここまで、コンポーネント指向について解説いたしました!
コンポーネントを身に着けることによって、もっと更に効率的に、作業コストを抑えてWebサイトを作成することができます。
React.jsなどのフロントエンドのフレームワークでも、コンポーネントの概念が重要視されているので、
ぜひこちらの記事を参考に「コンポーネント」を、実践してみましょう!




コメント