こんちには!
フロントエンドエンジニア・マークアップエンジニアのリクです!
Webサイトを制作する際に「リスト要素」を使用する場面が多いのではないでしょうか?
- リスト要素って何?
- どう使い分けるの?…
- それぞれの違いが分からない…
上記のように、疑問に思っていることを解決できる記事となっています。
僕は、フロントエンドエンジニア・マークアップエンジニアとして、主にWebサイトを作成しています。
Webサイトを作成する際に、「リスト要素(ul、li、ol、dl、dt、dd)」が数ある中で、何を使えば適切なのか迷ったことがあるのではないでしょうか?
ここでは、リスト要素それぞれがどんな役割があり、どのように使い分けすればよいのか解説していきます!
※HTMLについては、こちらの記事「【初心者向け】HTMLとは?HTMLの書き方」を読んでみてください。
1 リスト要素とは?(ul、li、ol、dl、dt、dd)

Webサイトを作成している際に、リストで表示したい場合があるかと思います。
その時に、「・」であったり、「1.、2.、…」などのように作成するためのHTMLタグになります。
このようにリストを表現する際に使用するタグの種類と、どのように表示されるか、また、それぞれの特徴などを解説していきます!
ul要素について
「ul」要素とは、箇条書きリストを表現する際に使用するHTML要素タグになります。
下記のコードのように、ulタグの中にliタグが入り、ulとliタグはセットと考えていただければと思います。
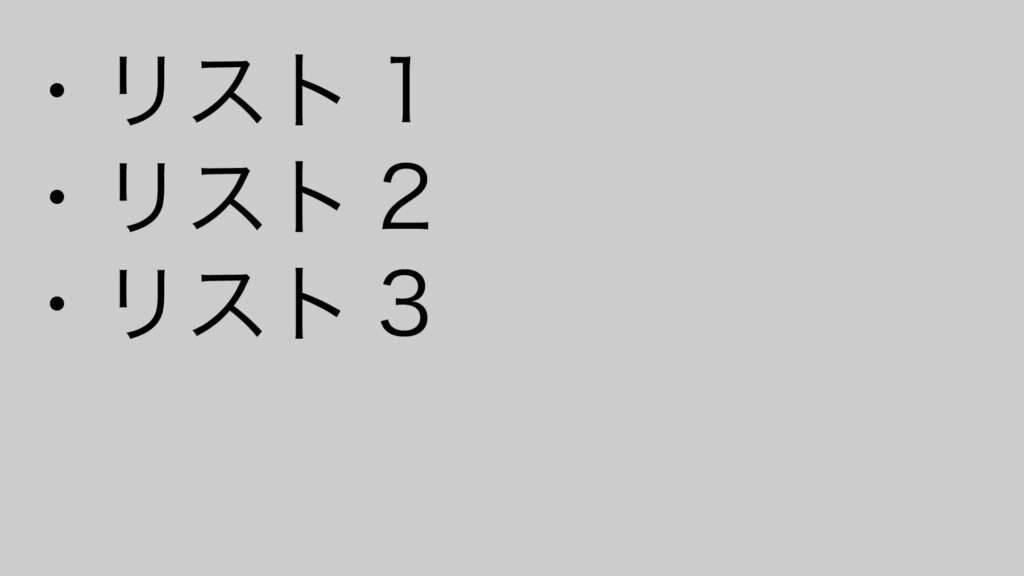
<ul>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ul>
実際にコードを書くと上記の画像のように、項目に黒丸が標準でつきますので、これをCSSで消したりすることができます。
li要素について
「li」要素とは、上記でも述べた通り、ul要素とセットで使用する項目のタグになります。
下記でもご説明しますが、olタグともセットで表現します。
ol要素について
「ol」要素とは、「1.、2.、3.、…」と順番がつくリストを表現する際に使用するHTMLタグになります。
ulとの違いは、ulは黒丸で順番が関係ないリストになり、olは番号で順番が決まっているのでリスト項目の順番が関係あるのか無いのかの違いになります。
olタグも下記のコードのように、olタグの中にliタグが入りますので、こちらもセットとなります。
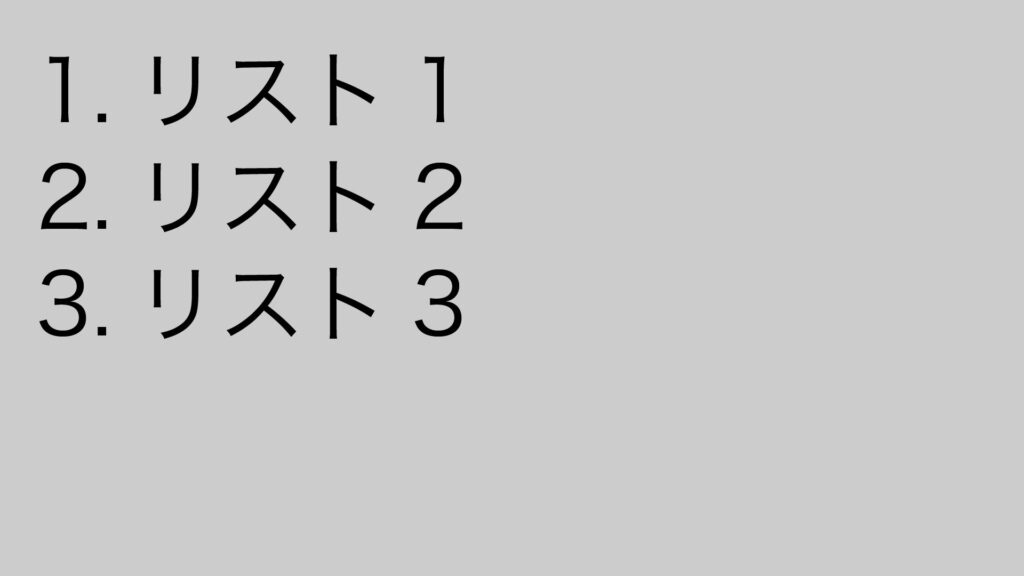
<ol>
<li>リスト1</li>
<li>リスト2</li>
<li>リスト3</li>
</ol>
こちらも、ulタグと同様に順番が不要であれば、CSSで消したりすることができます。
dl、dt、dd要素について
「dl、dt、dd」要素とは、「定義リスト」と呼ばれ、dlタグの中のdtタグ(何か)に対しての、ddタグ(その内容)が3つでセットになっているリストになります。
下記のようにコードを書きます。
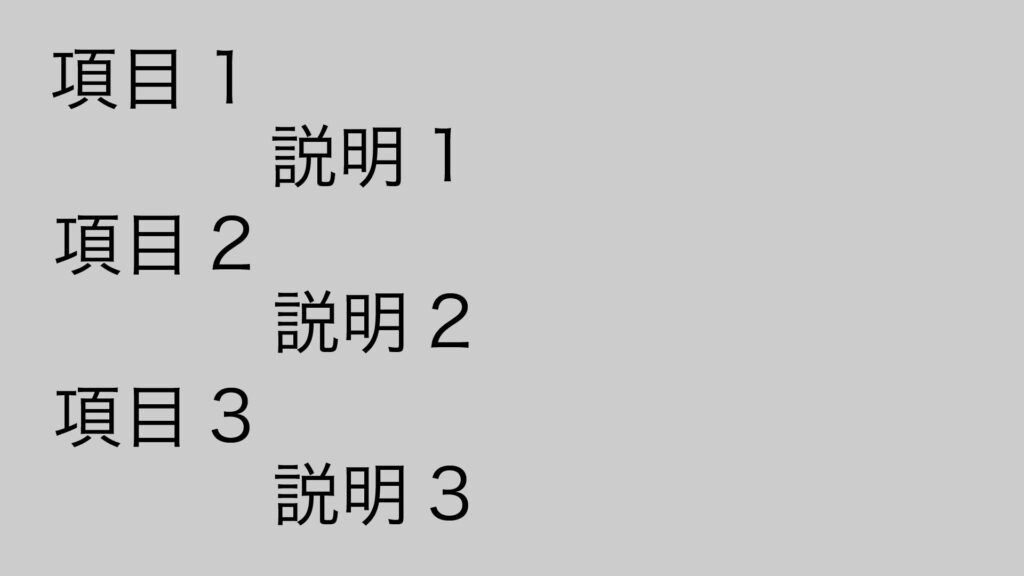
<dl>
<dt>項目1</dt>
<dd>説明1</dd>
<dt>項目2</dt>
<dd>説明2</dd>
<dt>項目3</dt>
<dd>説明3</dd>
</dl>
dlタグの中にdtタグとddタグが入り、dtタグは項目名にあたります。ddタグは、dtタグ(項目)に対して、説明をする言葉や文章が入ります。
こちらの「dl、dt、dd」タグは、主に「会社概要」などの左に項目があり、右側に詳細などの配置をする際に使用しているイメージです。
dlタグで囲まれた部分がまとまりを持った1つのコンテンツとして意味を持つことになりますので覚えておきましょう!
※dl要素(定義リスト)について、こちらのTechAcademyさんの記事「すぐ分かる!HTMLで定義リスト(dlタグ)を使う方法【初心者向け】」も参考に読んでみてください。
2 まとめ

ここまで、「ul、li、ol、dl、dt、dd」タグについて解説してきました!
いろんなサイトをデベロッパーツールで見ても、「ul、li、ol、dl、dt、dd」タグを使用しているサイトも多く、コーダーの方は特に使用される機会が多いかと思います。
こちらの記事でリストタグそれぞれを理解した上で、CSSを組み合わせることによって、デザイン性溢れるコンテンツを表現できるかと思いますので、ぜひ挑戦してみてください!




コメント